WEB - Conception d'un menu déroulant avec des règles CSS
1 Organisation du répertoire de travail
- Créer un répertoire et l'organiser comme ci-dessous.

2. Création de la structure du menu

- Compléter le fichier menu.html comme ci-dessous.
- *.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Menu déroulant</title> <link rel="stylesheet" type="text/css" href="styles/menu.css" /> <!--<link href='https://fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css' />--> </head> <body> <nav> <ul> <li><a href="#">menu1</a></li> <li><a href="#">menu2</a> <ul> <li><a href="#">sous-menu 2.1</a></li> </ul> </li> <li><a href="#">menu3</a> <ul> <li><a href="#">sous-menu 3.1</a></li> <li><a href="#">sous-menu 3.2</a></li> </ul> </li> <li><a href="#">menu4</a></li> </ul> </nav> </body> </html>
Remarque : le lien en commentaire montre comment utiliser une police de caractères Google.
3. Mise en forme du menu
CSS
Placer les règles CSS dans la page menu.css.- 3.1 Création d'une règle pour le corps de la page
- *.css
body { font-family: "Lato", sans-serif; font-size: 12px; }
- 3.2 Suppression du style par défaut des listes
Créer la règle 1 comme ci-dessous :

- *.css
/* Règle 1 */ nav ul { list-style: none; }
- 3.3 Suppression du soulignement des liens
Créer la règle 2 comme ci-dessous :

- *.css
/* Règle 2 */ nav ul li a { text-decoration: none; }
- 3.4 Suppression des marges par défaut
Compléter la règle 1 avec les déclarations ci-dessous :

- *.css
/* Règle 1 */ nav ul { padding: 0; margin: 0; }
- 3.5 Les sous-menus sont masqués
Créer la règle 3 comme ci-dessous :

- *.css
/* Règle 3 */ nav ul li ul { display: none; }
- 3.6 Afichage du premier niveau du menu « en ligne »
Créer la règle 4 comme ci-dessous :

- *.css
/* Règle 4 */ nav ul li { float: left; }
- 3.7 Réglage de la hauteur du menu de premier niveau et ajout de la couleur
Compléter la règle 4 avec les déclarations ci-dessous :

- *.css
/* Règle 4 */ nav ul li { background-color: #64abfb; float: left; line-height: 35px; }
- 3.8 Les éléments du menu de premier niveau sont éloignés
Compléter la règle 2 avec la déclaration de style ci-dessous :

- *.css
/* Règle 2 */ nav ul li a { padding: 5px; }
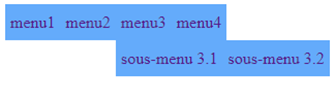
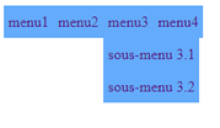
- 3.9 Apparition des sous-menus au passage de la souris
Créer la règle 5 comme ci-dessous :

- *.css
/* Règle 5 */ nav ul li:hover ul { display: list-item ; position: absolute; }
- 3.10 Placement des items des sous-menus verticalement
Créer la règle 6 comme ci-dessous :

- *.css
/* Règle 6 */ nav ul li:hover ul li { float: none; }
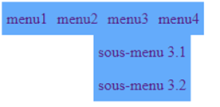
- 3.11 Décalage des sous-menus sur la gauche de n pixel
Compléter la règle 5 avec la déclaration de style ci-dessous :

- *.css
/* Règle 5 */ nav ul li:hover ul { margin-left: -10px; }
- 3.12 Changement de la couleur du texte
Compléter la règle 2 avec la déclaration de style ci-dessous :

- *.css
nav ul li a { color: #FFF; }
- 3.13 Le texte est souligné au passage de la souris
Créer la règle 7 comme ci-dessous :

- *.css
/* Règle 7 */ li a:hover { border-bottom: 3px #FFF solid; }
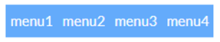
- 3.14 On fait les finitions
Créer la règle 8. Modifier les règles 1, 2 et 5 comme ci-dessous :

- *.css
/* Règle 8 */ li { padding: 5px; } /* Règle 1 */ nav ul { background-color: #64abfb; /* A ajouter */ list-style: none; padding: 0; margin: 0; } /* Règle 2 */ nav ul li a { text-decoration: none; padding: 5px; color: #FFF; font-size: 15px; /* A ajouter */ } /* Règle 5 */ nav ul li:hover ul { z-index: 9999; /* A ajouter */ display: list-item ; position: absolute; margin-left: -10px; }