Table des matières
WEB - Conception d'un gabarit CSS
[Mise à jour le 11/6/2025]
- Ressources
- MDN web docs : CSS — Mettre en forme le Web
- Liens connexes
- Mots-clés : boîte, contenu, marge interne et externe, bord, positionnement.
Introduction
Un gabarit css se compose de la structure HTML et de la présentation CSS d'un site Web.
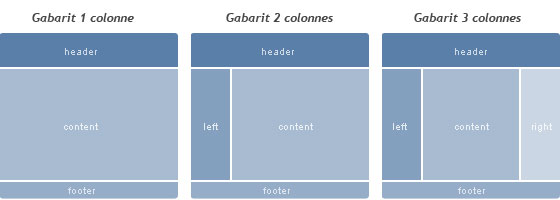
Il y a 2 choix concernant la structure générale du site :
- Structure fluide s'étirant sur toute la largeur de l'écran (non traité ici)
- Structure fixe (largeur fixe, centrée ou non)

Pour réaliser le gabarit d'un site, il est nécessaire de connaître le modèle des boîtes CSS et de disposer d'une méthode de conception. Ces deux points sont décrits dans la suite du document.
1. Comprendre le modèle de boîte
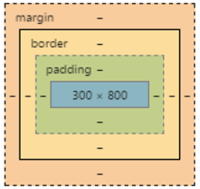
1.1 Présentation

Exemple

1.2 Reset CSS
- *.css
* { /* Reset CSS */ margin : 0px ; }
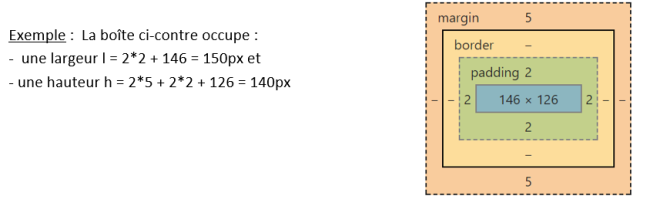
1.3 Calcul de la place occupée

2. Méthode proposée pour réaliser un gabarit (dimensionné en pixels)
“Un gabarit, souvent nommé template, est un patron de mise en page où l'on place images et textes. Aussi, il est souvent utilisé de manière répétitive pour créer des documents présentant une même structure.” Wikipédia.
Conseil
Pour faciliter la conception du code, afficher le code HTML, le code CSS et le rendu dans le navigateur côte à côte sur l'écran.2.1 Création de la maquette graphique
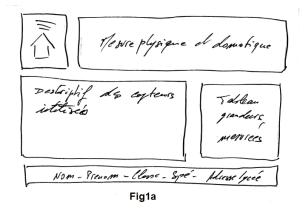
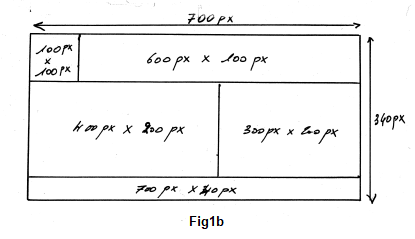
 On dessine la maquette graphique (Fig1a) du site à la main et on dimensionne les boîtes (Fig1b). Les dimensions sont choisies en tenant compte de leur contenu.
On dessine la maquette graphique (Fig1a) du site à la main et on dimensionne les boîtes (Fig1b). Les dimensions sont choisies en tenant compte de leur contenu.

2.2 Mise en page
- On crée la structure de la page (code HTML).
- On présente le contenu de la page avec une ou plusieurs feuilles de style (code CSS) en procédant par étape.
Étape 1 - Faire apparaître les conteneurs
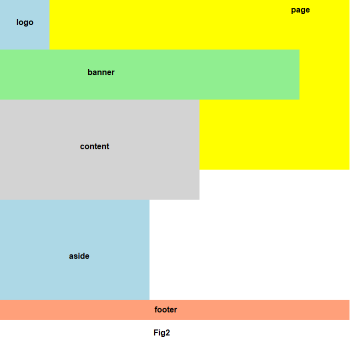
Supprimer les marges extérieures par défaut de toutes les balises (margin). Déclarer et dimensionner les conteneurs (header, footer, section, div, etc.). Faire apparaitre les conteneurs avec des couleurs (Fig2).

Exemple partiel
- *.css
/* Etape 1 */ * { /* Reset CSS */ margin: 0px; } div#page { /* Dimensionnement et visualisation du conteneur page */ /* Etape 1 */ background-color: yellow; width: 700px; height: 340px; } div#logo {} div#banner {} div#content {} div#aside {} div#footer {}
Étape 2 - Placer les conteneurs
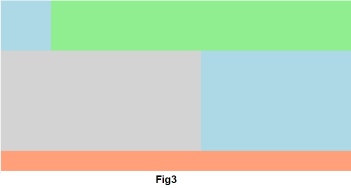
Placer les conteneurs conformément à la maquette graphique. (Fig3)
Exemple partiel

- *.css
div#logo { /* Etape 1 */ background-color: lightblue; width: 100px; height: 100px; /* Etape 2 */ /* On fait flotter la boîte à gauche */ float: left; } div#banner { /* Etape 1 */ background-color: lightgreen; width: 600px; height: 100px; /* Etape 2 */ /* On fait flotter la boîte à gauche */ float: left; } div#content { /* Etape 1 */ background-color: lightgray; width: 400px; height: 200px; /* Etape 2 */ /* On fait flotter la boîte à gauche */ float: left; /* mais en dessous de banner */ clear: both; }
Étape 3 - Eloigner les conteneurs (éventuellement)
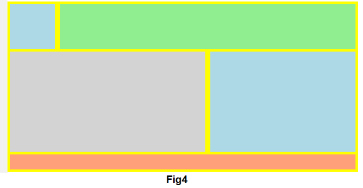
Affiner le positionnement des blocs en plaçant des marges extérieures (margin) (Fig4)

Exemple
- *.css
div#logo { /* Etape 1 */ background-color: lightblue; /* width est calculé en fonction de margin : 100-2x5 */ width: 90px; /* height est calculé en fonction de margin : 100-2x5 */ height: 90px; /* Etape 2 */ float: left; /* Etape 3 */ margin: 5px; } div#banner { /* Etape 1 */ background-color: lightgreen; /* width est calculé en fonction de margin : 600-2x5 */ width: 590px; /* height est calculé en fonction de margin : 100-2x5 */ height: 90px; /* Etape 2 */ float: left; /* Etape 3 */ margin: 5px; }
Étape 4 - Simuler le contenu textuel
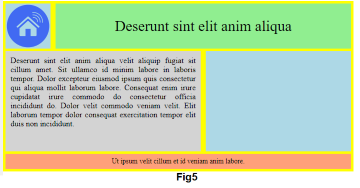
Simuler le rendu avec du texte “Lorem Ipsum” et placer les marges intérieures (padding). (Fig5)
Exemple

- *.css
div#content { /* Etape 1 */ background-color: lightgray; /* A l'étape 3, width est calculé en fonction de margin : 400-2x5 */ width: 390px; height: 200px; /* Etape 2 */ clear: both; float: left; /* Etape 3 */ margin-left: 5px; margin-right: 5px; /* Etape 4 */ padding: 10px; /* Redimensionnement automatique de la boîte */ /* pour conserver la place occupée initialement */ box-sizing: border-box; text-align: justify; font-size: 16px; }
Étape 5 - Faire les finitions

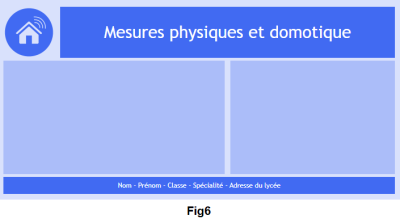
Remplacer le texte “Lorem Ipsum” et faire les finitions (bords arrondis, bordures, taille de texte, police de caractère factoriser le code, etc.) (Fig6).
Exemple partiel
- *.css
body { /* Etape 4 */ font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; /* Etape 5 */ background-color: rgb(65, 106, 242, 0.2); font-size: 14px; } div#page { /* Etape 1 */ width: 700px; /* Etape 5 */ /* height: 340px; est supprimé à l'étape 5*/ /* margin centre la page */ margin: 0px auto; }
<callout type=“tip” icon=“true” title=“Astuces”>
- Pour centrer verticalement le texte dans une boîte, remplacer height par line-height.
- Pour centrer horizontalement le texte dans une boîte, utiliser : text-align:center;
- Pour centrer horizontalement une boîte sur l'écran (par exemple la page), utiliser : margin: 0 auto;
- Pour redimensionner automatiquement une boîte après lui avoir appliqué du padding, utiliser : box-sizing:border-box;
- Pour centrer une image, utiliser margin:0 auto; <callout>
3. Code de la démonstration
Télécharger le code de la démonstration Comprendre le modèle de boîte .