Ceci est une ancienne révision du document !
Les bases du HTML
REMARQUE PRÉALABLE
“Pour développer un site web, la première chose à faire est de maîtriser le langage structurant les pages, le HTML1).
1. Définition
HyperText Markup Language (HTML) est le code utilisé pour structurer une page web et son contenu.
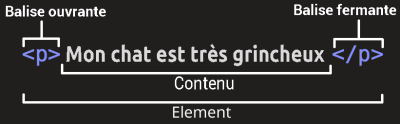
2. Anatomie d'un élément HTML
- Source
- Exemple

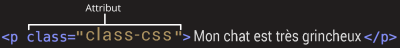
- Les éléments peuvent avoir des “attributs”

- Les éléments vides
Certains éléments n'ont pas de contenu. Ces éléments sont appelés éléments vides.
Exemple
3. Anatomie d'une page Web
- Source
- *.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ma page de test</title> </head> <body> <img src="images/firefox-icon.png" alt="Mon image de test"> </body> </html>
- <!DOCTYPE html> précise que la page est en HTML5.
- encadre tout le contenu de la page.
- <head></head> contient les éléments qui ne sont pas du contenu (mots-clés, description de la page pour les moteurs de recherche, etc.).
- <meta charset=“utf-8”> définit le jeu de caractères utilisé par le document.
- <title></title> définit le titre de la page.
- <body></body> contient le contenu affiché sur la page.
4. Le bon usage des balises (pour un document syntaxiquement bien formé)
Quelques règles simples sont à respecter lors de l’écriture des balises HTML.
Règle 1 : écrire les balises en minuscule.
Exemple
- *.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title> Exemple de tableau </title> </head> <body> </body> </html>
Règle 2 : toutes les balises ouvertes par <nom_balise> doivent être fermées par </nom_balise> sauf s’il s’agit d’une balise unique <balise_unique/> ou <balise_unique>.
Exemple
- *.html
<!-- Exemples de balises devant être fermées --> <html></html> <head></head> <!-- Exemples de balises uniques --> <br> <hr>
Règle 3 : Les balises doivent être correctement imbriquées et indentées.
Exemple
Dans le code ci-dessous, <h1></h1> est imbriquée avec <td></td>, <tr> et <td> sont indentées.
- .html
<!-- Le développeur est responsable de l'imbrication --> <!-- L'indentation est réalisée automatiquement par les IDE modernes tels que VSCode --> <!-- Clic droit sur la page puis sélection de "Mettre le document en forme --> <tr> <td><h1> Le secret de la licorne </h1></td> </tr>
Règle 4 : les valeurs des attributs doivent toujours figurer entre des guillemets.
Exemple : UTF-8 est la valeur attribuée à l'attribut charset.
1)
Apprendre le développement WEB au lycée - Cyprien Accard - ellipses