Ceci est une ancienne révision du document !
WEB - Conception d'un menu simple avec des règles CSS
1 Organisation du répertoire de travail
- Créer un répertoire et l'organiser comme ci-dessous.

2. Création de la structure du menu
Le menu est créé à partir d'une liste non ordonnée.

- Compléter le fichier menu.html comme ci-dessous.
- *.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Menu simple</title> <link rel="stylesheet" type="text/css" href="styles/style.css" /> <!--<link href='http://fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css' />--> </head> <body> <nav> <ul> <li><a href="#">page1</a></li> <li><a href="#">page2</a></li> <li><a href="#">page3</a></li> <li><a href="#">page4</a></li> </ul> </nav> </body> </html>
3. Mise en forme du menu
CSS
Placer les règles CSS dans la page menu.css.- 3.1 Création d'une règle pour le corps de la page
- *.css
body { font: 12px "Lato", sans-serif; }
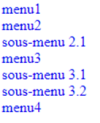
- 3.2 Suppression du style par défaut des listes
Créer la règle 1 comme ci-dessous :

- *.css
/* Règle 1 */ nav ul { list-style: none; }
- 3.3 Supprimer le soulignement des liens
Créer la règle 2 comme ci-dessous :

- *.css
/* Règle 2 */ nav ul li a { text-decoration: none; }
- 3.4 Supprimer les marges par défaut
Modifier la règle 1 comme ci-dessous :

- *.css
/* Règle 1 */ nav ul { list-style: none; padding: 0; margin: 0; }
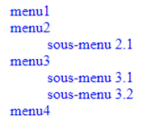
- 3.5 Cacher les sous-menus
Créer la règle 3 comme ci-dessous :

- *.css
/* Règle 3 */ nav ul li ul { display: none; }
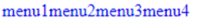
- 3.6 Aficher le premier niveau du menu « en ligne »
Créer la règle 4 comme ci-dessous :

- *.css
/* Règle 4 */ nav ul li { float: left; }
- 3.7 Régler la hauteur du menu de premier niveau et ajouter de la couleur
Modifier la règle 4 come ci-dessous :

- *.css
/* Règle 4 */ nav ul li { background-color: #64abfb; float: left; line-height: 35px; }
- 3.8 Éloigner les éléments du menu de premier niveau
Modifier la règle 2 comme ci-dessous :

- *.css
/* Règle 2 */ nav ul li a { text-decoration: none; padding: 5px; }