Etape 4 : Consignes pour la partie "Restitution de l'information"

[Mise à jour le 26/01/2021]
Sommaire
- Acquisition de l'information
- Restitution de l'information (voir ci-dessous)
- Suivi du travail collectif et du travail personnel
<note warning>Le groupe doit avoir fait valider le travail demandé dans l'Etape 1 - “ANALYSE DU BESOIN” AVANT d'aborder la conception préliminaire.</note>
A. Etape 2 - Conception préliminaire (travail collectif)

- Le travail des membres du groupe doit permettre de présenter et afficher les grandeurs physiques mesurées dans deux sites Web.
- un site web pour mobile (conçu avec jQuery).
Travail demandé :- Faire un squelette (avec le contenu des pages)et définir une charte graphique,
- Dessiner l'architecture du site (nom des pages et des fichiers),
- un site web pour PC (conçu sans framework et sauf exception, dimensionné en pixels)
Travail demandé :- Faire trois maquettes graphiques au crayon (collectif). Votre enseignant en choisira une, puis définir le contenu des pages(individuel).
- Etablir la charte graphique.
- Dessiner l'architecture du site final (nom des pages et des fichiers),
- Gabarit du site
- template.html
- styles/style.css
- Site final
- 1 page d'accueil (index.html ou .php)
- 1 feuille de style commune (styles/style.css)
- 1 page de présentation d'une grandeur physique par élève (nomgrandeurphysique.html)
- 1 feuille de style par élève pour adapter la page de la grandeur physique(styles/nomgrandeurphysique.css)
- 1 outil de restitution par élève (scripts/nomgrandeurphysique.js)
<note warning>Faire valider votre travail</note>
- Le site web pour mobile doit également permettre de tester le bon fonctionnement du site web pour PC.
<note>Ces deux sites seront installés sur un serveur NAS de test ou une carte Raspberry Pi dans la salle de classe.</note>

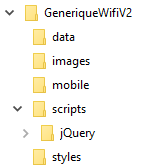
- L’arborescence des répertoires du projet est imposée comme sur la copie d'écran ci-contre.
<note warning>Le répertoire GeneriqueWifiV2 est téléchargeable ici.</note>
GeneriqueWifiV2 est à remplacer par Meteox. x est le numéro attribué au groupe. Ce répertoire contient :
- un exemple de widget jQuery (à modifier)
- les bibliothèques jQuery et jQWidget à utiliser
- les scripts (get_val1.php, update_led.php) pour tester le transfert des données (à modifier)
<note warning>Le document support des explications concernant la programmation de la communication (côté Web) entre la page Web et la carte Arduino Uno Wifi est téléchargeable ici.</note>

- Tâches à répartir au sein du groupe (4 élèves)
- Conception du gabarit du site pour PC (1 ou 2 élèves)
- Conception du site pour mobile (1 élève)
- Réalisation du schéma du réseau (1 ou 2 élèves)
B. Etape 3 - Conception détaillée (Travail personnel)

Choisir une méthode de restitution de l'information (jauge, graphique, valeur, algorithmique,etc.) et compléter le cahier des charges du groupe.
C. Etape 4 - Réalisation (travail personnel)
 Chaque élève doit réaliser au moins une page du site web pour PC à partir du template du groupe. Cette page doit contenir les informations en rapport avec le(s) capteur(s) qu'il a mis en œuvre dans la partie « Acquisition » du projet.
Chaque élève doit réaliser au moins une page du site web pour PC à partir du template du groupe. Cette page doit contenir les informations en rapport avec le(s) capteur(s) qu'il a mis en œuvre dans la partie « Acquisition » du projet.
- Installer le répertoire du projet dans son compte www sur le NAS SIN
- Concevoir le ou les éléments de restitution de l'information (widget, graphique, valeur, etc.)
- Tester les éléments de restitution de l'information avec une carte Arduino wifi : à consulter.
- Intégrer ses éléments de restitution de l'information dans sa page sur le site (construite à partir du gabarit), ajouter des informations sur la grandeur physique et le moyen de mesure.
- Déployer la page sur le serveur de test (NAS ou Raspberry Pi).

D. Evaluation
L’évaluation porte sur la capacité de chaque élève :
- à collaborer avec les autres membres du groupe lors des phases de travail collectif et
- à réaliser sa part du travail dans le temps imparti.
<note important>Le travail doit être équitablement réparti entre les membres du groupe.</note>

E. Ressources documentaires
- Le wiki WebPEM : des ressources pour la conception d'un site web [lien]
<note>Le contenu de ce document est susceptible d'évoluer au cours du projet.</note>