Ceci est une ancienne révision du document !
VSCode - Programmation d'une carte Arduino "étape par étape"
Préambule
Ce tutoriel a été réalisé avec une carte Arduino Uno.
L'IDE Arduino 1.8.12, l'environnement de développement Visual Studio Code 1.44.2 et l'extension Arduino 0.3.0 pour VSCode ont été installés sur un PC sous W10.
- Réglage préalable
La présentation du logiciel Visual Studio Code est accessible ici.
- Trois approches sont développées dans ce document :
- La première consiste à mettre en oeuvre un exemple Arduino dans VSCode,
- La seconde montre comment créer un projet VSCode à partir d'un fichier Arduino existant,
- La dernière aborde la création d'un projet Arduino sous VSCode en partant de zéro.
Chaque approche peut être consultée indépendamment des autres.
1. Blink - Mise en oeuvre d'un exemple Arduino dans VSCode
- Matériels : carte Arduino Uno.
Cahier des charges 
Faire clignoter la LED identifiée par “L” sur la carte Arduino Uno !
Étape 1 : Ouvrir Visual Studio Code en cliquant sur ![]()
Étape 2 : Choisir l'exemple Blink
- Ouvrir l'explorateur en cliquant sur
 , sélectionner
, sélectionner  et entrer “Arduino Examples” dans l'invite de commande puis sélectionner
et entrer “Arduino Examples” dans l'invite de commande puis sélectionner  . Choisir l'exemple Blink à la position indiquée ci-dessous.
. Choisir l'exemple Blink à la position indiquée ci-dessous. 
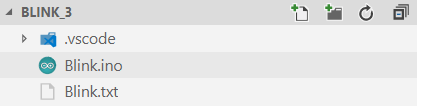
- Le projet Blink s'ouvre dans une nouvelle fenêtre. Il se compose de deux fichiers et d'un répertoire :
- .vscode est le répertoire contenant les fichiers de configuration arduino.json et c_cpp_properties.json
- Blink.ino est le fichier du code source
- Blink.txt (optionnel) décrit le projet

- Pour le moment VSCode souligne en rouge les mots-clés Arduino car il ne les reconnaît pas. Sélectionner une carte en cliquant sur
 en bas et à droite de l'écran pour choisir une
en bas et à droite de l'écran pour choisir une  . Les soulignements doivent disparaître.
. Les soulignements doivent disparaître.
Le choix de la carte et du port de communication sont accessibles dans la barre d'état.

Étape 3 : Afficher la fenêtre de sortie
- Cette fenêtre donnera des informations lors de la vérification et du téléchargement du programme.
- Menu Affichage → Sortie ou (Ctrl-Maj-U)

Étape 4 : Connecter la carte et sélectionner le port série
- Connecter la carte Arduino au PC à l'aide d'un câble USB.
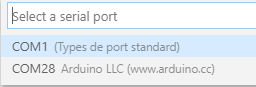
- Cliquer sur
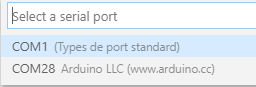
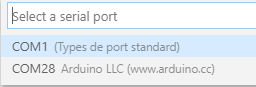
 dans la barre d'état. Sélectionnez le port COM auquel est connectée la carte.
dans la barre d'état. Sélectionnez le port COM auquel est connectée la carte.
 Exemple
Exemple
 La barre d'état a été modifiée comme ci-dessous.
La barre d'état a été modifiée comme ci-dessous.

Étape 5 : Vérifier le programme
- Ouvrir le fichier source dans la zone d'édition en cliquant sur Blink.ino.

- Sélectionnez l'icône ci-dessous en haut et à droite de l'écran pour vérifier le code du programme. (Ctrl-Alt-R)

- Le texte des étapes de la vérification du code apparait dans la fenêtre de sortie.

- S'il n'y a pas eu d'erreurs, le texte ci-dessous s'affiche dans la fenêtre de sortie.

Étape 6 : Transférer le programme dans la carte
- Sélectionnez l'icône ci-dessous en haut et à droite de l'écran pour transférer le code du programme dans la carte. (Ctrl-Alt-U)

- Les étapes du transfert du code apparaissent dans la fenêtre de sortie. Si le transfert a réussi, le message ci-dessous s'affiche.

2. Potentiomètre - Création d'un projet VSCode à partir d'un fichier Arduino existant
- Matériels : carte Arduino Uno, shield Tinkerkit, LED et potentiomètre.
Cahier des charges
Régler la fréquence de clignotement d'une LED avec un potentiomètre.

Étape 1 : Créer un répertoire
- Effectuer un clic droit sur le bureau du PC, ajouter un dossier (Nouveau → Dossier) et le nommer BlinkPot.
Étape 2 : Placer le répertoire dans Visual Studio Code
- Ouvrir Visual Studio Code en cliquant sur

- Faire glisser le dossier BlinkPot dans VSCode.

Étape 3 : Placer un fichier .ino existant dans VSCode
- Télécharger le fichier blinkpot.ino disponible ici.
- Le dézipper et le faire glisser dans la zone Explorateur de VSCode.
- Pour le moment VSCode souligne en rouge les mots-clés Arduino car il ne les reconnaît pas. Sélectionner une carte en cliquant sur
 en bas et à droite de l'écran pour choisir une
en bas et à droite de l'écran pour choisir une  . Les soulignements doivent disparaître. La fenêtre doit ressembler à la copie d'écran ci-dessous.
. Les soulignements doivent disparaître. La fenêtre doit ressembler à la copie d'écran ci-dessous. 
Étape 4 : Connecter la carte et sélectionner le port série
- Connecter la carte Arduino au PC à l'aide d'un câble USB.
- Cliquer sur
 dans la barre d'état. Sélectionnez le port COM auquel est connectée la carte.
dans la barre d'état. Sélectionnez le port COM auquel est connectée la carte.
 Exemple
Exemple
 La barre d'état a été modifiée comme ci-dessous.
La barre d'état a été modifiée comme ci-dessous.

Étape 5 : Transférer le programme dans la carte
- Sélectionnez l'icône ci-dessous en haut et à droite de l'écran pour transférer le code du programme dans la carte. (Ctrl-Alt-U)

- La barre latérale renseigne sur le déroulement du transfert.

- Les étapes du transfert du code apparaissent dans la fenêtre de sortie. Si le transfert a réussi, le message ci-dessous s'affiche.

- Ouvrir le moniteur série en en cliquant sur pour voir l'affichage de la température.
3. Température - Création d'un projet Arduino avec VSCode en partant de zéro
- Matériels : carte Arduino Uno, shield Tinkerkit, TMP102 et Gravity OLED-2864.
 Cahier des charges
Cahier des charges
Mesurer la température ambiante à l'aide d'un capteur numérique et l'afficher dans le moniteur série ou sur un afficheur graphique.

Étape 1 : Ouvrir un répertoire projet vide
- Dans VSCode, faire :
 → Arduino : Examples → Built-in Examples → 01.Basics → Bareminimum
→ Arduino : Examples → Built-in Examples → 01.Basics → Bareminimum

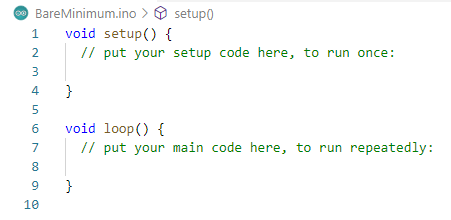
- Le projet BareMinimum s'ouvre comme ci-dessous.

- Le fichier BareMinimum.ino contient le code suivant.

- Sélectionner une carte en cliquant sur
 en bas et à droite de l'écran pour choisir une
en bas et à droite de l'écran pour choisir une  .
.
 .
.

Étape 2 : Connecter la carte et sélectionner le port série
- Connecter la carte Arduino au PC à l'aide d'un câble USB.
- Cliquer sur
 dans la barre d'état. Sélectionnez le port COM auquel est connectée la carte.
dans la barre d'état. Sélectionnez le port COM auquel est connectée la carte.
 Exemple
Exemple

- La barre d'état a été modifiée comme ci-dessous.

Étape 3 : Installer les bibliothèques nécessaires au programme sur le PC
Nous allons mesurer la température ambiante avec un capteur numérique TMP102 (I2C). Son affichage se fera sur un écran Gravity OLED-2864 (I2C). La mise en oeuvre du capteur et de l'afficheur est facilitée par des bibliothèques de code.
Nous allons utiliser ces deux méthodes.
Méthode 1 : chargement de bibliothèques à partir du gestionnaire (Library Manager) [solution utilisée ici pour les bibliothèques de l'afficheur graphique] 
 . Entrer Arduino pour accéder à l'ensemble des commandes. Sélectionner Arduino : Library Manager. Une page s'ouvre. Entrer Adafruit GFX dans le champ de recherche Filter your search.
. Entrer Arduino pour accéder à l'ensemble des commandes. Sélectionner Arduino : Library Manager. Une page s'ouvre. Entrer Adafruit GFX dans le champ de recherche Filter your search.

- Cliquer sur Install pour installer la bibliothèque proposée ci-dessus. Lorsque cette installation est terminée, deux boutons supplémentaires sont disponibles.

Remove sera utilisé pour supprimer la version de la bibliothèque sur le disque dur.
- Reprendre la démarche ci-dessus pour installer la bibliothèque OakOLED.
Méthode 2 : Téléchargement d'une bibliothèque et installation “manuelle” sur le disque dur [solution utilisée ici pour la bibliothèque du capteur de température] 
Le module “capteur de température” à circuit TMP102 utilisé ici est un produit sparkfun. La bibliothèque de code du fabricant n'est pas téléchargeable à partir du gestionnaire de paquet. Elle doit être installée manuellement.
- Dézipper le fichier et copier le répertoire SparkFun_TMP102_Arduino_Library-master dans “\Documents\Arduino\libraries\” pour installer la bibliothèque.
Étape 4 : Écrire le code du programme Temperature
- Réglage préalable
“defines”:[
“ARDUINO=10800”,
“USBCON”],
dans c_cpp_properties.json.
- Installation de la bibliothèque SparkFunTMP102.h dans le code
Ouvrir le gestionnaire de bibliothèques (F1 → Arduino → Library Manager) et entrer TMP102 dans le champ Filter your search. Dans la zone SparkFun TMP102 Breakout, cliquez sur Include Library. Le code ci-dessous doit apparaitre dans la zone d'édition sinon, l'entrer manuellement.
#include <Wire.h> #include <SparkFunTMP102.h>
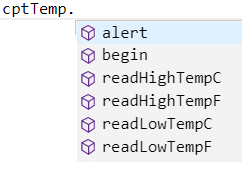
- Créer un objet cptTemp, instance de la classe TMP102, comme dans l'exemple ci-dessous.
#include <Wire.h> #include <SparkFunTMP102.h> TMP102 cptTemp; // Construction d'un objet TMP102 avec l'adresse I2C 0x48 (par défaut)
- On initialise le moniteur série et on connecte l'objet cptTemp au bus I2C en complétant le programme comme ci-dessous.
#include <Wire.h> #include <SparkFunTMP102.h> TMP102 cptTemp; // Construction d'un objet TMP102 avec l'adresse I2C 0x48 void setup() { Serial.begin(115200); // Débit binaire par défaut sur le moniteur série cptTemp.begin(); // Initialisation de la connexion du capteur au bus I2C }

- Compléter le code précédent en plaçant la lecture et l'affichage de la température dans la boucle while. Votre code doit ressembler à celui proposé au téléchargement ci-dessous.
- temp1.cpp
#include <Wire.h> #include <SparkFunTMP102.h> TMP102 cptTemp; // Construction d'un objet TMP102 avec l'adresse I2C 0x48 (par défaut) void setup() { Serial.begin(115200); // Débit binaire par défaut du moniteur série cptTemp.begin(); // Initialisation de la connexion du capteur au bus I2C } void loop() { float temperature = cptTemp.readTempC(); // Lecture de la température Serial.print("Temperature: "); // Affichage dans le moniteur série Serial.print(temperature); Serial.println(); delay(1000); }
Étape 5 : Vérifier le programme
- Sélectionnez l'icône ci-dessous en haut et à droite de l'écran pour vérifier le code du programme. (Ctrl-Alt-R)

- Le texte des étapes de la vérification du code apparait dans la fenêtre de sortie.

- S'il n'y a pas eu d'erreurs, le texte ci-dessous s'affiche dans la fenêtre de sortie.

Étape 6 : Transférer le programme dans la carte
- Sélectionnez l'icône ci-dessous en haut et à droite de l'écran pour transférer le code du programme dans la carte. (Ctrl-Alt-U)

- La barre latérale renseigne sur le déroulement du transfert.

- Ouvrir le moniteur série en cliquant sur
 pour afficher la température.
pour afficher la température.

Étape 7 : Pour aller plus loin - mise en oeuvre de l'afficheur graphique
- Entrer Adafruit GFX dans le gestionnaire de bibliothèque. La bibliothèque apparait dans un cadre sous le nom Adafruit GFX Library. Cliquer sur
 . Le code ci-dessous se place automatiquement en haut de la zone d'édition et un lien vers cette bibliothèque est installé dans le fichier de configuration c_cpp_properties.json.
. Le code ci-dessous se place automatiquement en haut de la zone d'édition et un lien vers cette bibliothèque est installé dans le fichier de configuration c_cpp_properties.json.
#include <Adafruit_GFX.h> #include <Adafruit_MonoOLED.h> #include <Adafruit_SPITFT_Macros.h> #include <Adafruit_SPITFT.h> #include <gfxfont.h>
- Entrer oakoled dans le gestionnaire de bibliothèque. La bibliothèque apparait dans un cadre sous le nom OakOLED. Cliquer sur
 . Le code ci-dessous se place automatiquement en haut de la zone d'édition et un lien vers cette bibliothèque est installé dans le fichier de configuration c_cpp_properties.json.
. Le code ci-dessous se place automatiquement en haut de la zone d'édition et un lien vers cette bibliothèque est installé dans le fichier de configuration c_cpp_properties.json.
#include <OakOLED.h>
Comme la classe OakOLED dérive de la classe Adafruit_GFX il suffit de créer un objet OakOLED pour accéder aux méthodes de Adafruit_GFX.
- Modifier le code de l'exemple précédent pour qu'il corresponde à celui ci-dessous.
- temp2.cpp
#include <Wire.h> #include <SparkFunTMP102.h> #include <Adafruit_GFX.h> #include <Adafruit_MonoOLED.h> #include <Adafruit_SPITFT_Macros.h> #include <Adafruit_SPITFT.h> #include <gfxfont.h> TMP102 cptTemp; // Construction d'un objet TMP102 avec l'adresse I2C 0x48 (par défaut) OakOLED oled; // Construction d'un objet OakOLED (hérite de Adafruit GFX) void setup() { cptTemp.begin(); // Connexion de cptTemp au bus I2C oled.begin(); // Initialisation de la connexion du capteur au bus I2C } void loop() { float temperature = cptTemp.readTempC(); oled.clearDisplay(); oled.setCursor(0, 10); oled.print("Temperature: "); // Préparation de l'affichage oled.print(temperature); // du texte "Température: xx.xx dC " oled.print(" dC"); // à la position (0,10) de l'afficheur OLED-2364 oled.display(); // Transfert pour affichage delay(2000); }
- Vérifier et transférer le programme dans la carte.
4. Téléchargements
- Un projet “Template Arduino” avec la configuration de c_cpp_properties.json et les fonctions setup() et loop() est téléchargeable ici
- Le projet VSCode “BlinkPot” est téléchargeable ici.
- Le projet VSCode “Temperature”, sous W10, est téléchargeable ici.
- Le projet VSCode “Temperature”, sous W7, est téléchargeable ici.
5. Problèmes rencontrés
- Intellisence
“defines”:[
“ARDUINO=10800”,
“USBCON”], est absent du fichier c_cpp_properties.json.
Résumé
VSCode implémente la notion de projet. Un projet doit être contenu dans un répertoire même s'il ne contient qu'un fichier source. Un projet peut être construit en utilisant un exemple, un fichier Arduino existant ou en partant de zéro.
Intellisense
L'intellisense est très utile lorsqu'on utilise des bibliothèques.
Raccourcis clavier
touche F1 : accès aux paramètres de VSCode et des extensions
Ctrl+Alt+R : vérification du croquis
Ctrl+Alt+U : téléchargement du croquis
Ctrl+comma : accès aux paramètres
