Table des matières
JavaScript - Les tableaux
[Mise à jour le 25/9/2020]
- Sources et compléments sur MDN Web Docs
- Lectures connexes
- Wikis WebPEM : "Préparer un projet de site Web avec l'IDE VSCode"

Ils permettent de rassembler différentes informations sous une seule variable.
1. Créer un tableau
Exemples
- *.js
// Tableau vide // Première forme de déclaration var messages = new Array(); // Deuxième forme de déclaration var smartphones=[]; // Tableau initialisé // Avec deux éléments var messages = new Array("Bonjour","Hello"); // Avec trois éléments. var smartphones=["GalaxyS8", "iPhone7", "Honor9"]; // Forme d'écriture lorsque la liste est longue var smartphones=[ "GalaxyS8", "iPhone7", "Honor9" ]; smartphones; // résultat dans la console : Array(3) ["iphone8", "iPhone7", "Honor9"]
2. Dimensionner un tableau
Si on souhaite le faire on écrira :
Exemples
- *.js
var messages = new Array(5); var smartphones=[5];
3. Accéder aux éléments d'un tableau
Exemples
- *.js
var smartphones=["GalaxyS8", "iPhone7", "Honor9"]; smartphone[0]; // résultat dans la console: "GalaxyS8"
4. Attribuer des valeurs aux éléments d'un tableau
Exemples
- *.js
var smartphones = []; smartphones[1] = "iPhone4"; // résultat dans la console: "iPhone4" remplace "iPhone7" smartphones[33] = "iphone6"; smartphones; // résultat dans la console: Array(34) [undefined × 1, "iPhone4", undefined × 31, "iphone6"]
5.Mélanger des éléments de type différent dans un tableau
Tous les éléments d'un tableau ne sont pas obligatoirement de même type (un tableau est une liste en JavaScript). Il est également possible de placer un tableau dans un autre.
Exemples
- *.js
var voitures = [ // Tableau à une dimension "Peugeot", 10, "Renault", 5, "Ford", 15 ]; var voitures = [ // Tableau à deux dimensions ["Peugeot","3008", 10], ["Renault", "Captur",5], ["Ford", "C-Max", 15] ]; voitures[2]; // résultat dans la console : (3) ["Ford", "C-Max", 15] voitures[2][1]; // résultat dans la console: "C-Max" (l'accès à un élément nécessite une deuxième paire de crochets
6. Manipuler des tableaux
En JavaScript, il existe des propriétés et des méthodes pour manipuler facilement des tableaux. Les propriétés fournissent des informations au sujet des tableaux et les méthodes permettent de les modifier ou de les renvoyer.
6.1 Connaître la longueur d'un tableau
Exemples
- *.js
var voitures = [ // Tableau à une dimension "Peugeot", 10, "Renault", 5, "Ford", 15 ]; voitures.length; // résultat dans la console : 6

6.2 Insérer des éléments dans un tableau
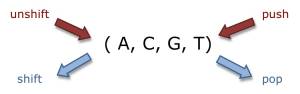
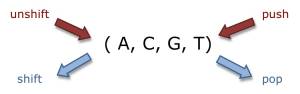
- À la fin du tableau
Exemples
- *.js
var voitures = [ // Tableau à une dimension "Peugeot", 10, "Renault", 5, "Ford", 15 ]; voitures.push("Citroën",3); voitures; // résultat dans la console : Array(8) ["Peugeot", 10, "Renault", 5, "Ford", 15, "Citroën", 3]
- Au début du tableau
- *.js
var voitures = [ // Tableau à une dimension "Peugeot", 10, "Renault", 5, "Ford", 15 ]; voitures.unshift("Citroën",3); voitures; // résultat dans la console : Array(8) ["Citroën", 3, "Peugeot", 10, "Renault", 5, "Ford", 15]

6.3 Supprimer des éléments dans un tableau
- A la fin du tableau
Exemples
- *.js
var voitures = [ // Tableau à une dimension "Peugeot", 10, "Renault", 5, "Ford", 15, "Citroën", 3 ]; voitures.pop(); // résultat dans la console : Array(7) ["Peugeot", 10, "Renault", 5, "Ford", 15, "Citroën"] voitures.pop(); // résultat dans la console : Array(6) ["Peugeot", 10, "Renault", 5, "Ford", 15]
- Au début du tableau
Exemples
- *.js
var voitures = [ // Tableau à une dimension "Citroën", 3, "Peugeot", 10, "Renault", 5, "Ford", 15, ]; voitures.shift(); // résultat dans la console : Array(7) [3, "Peugeot", 10, "Renault", 5, "Ford", 15] voitures.shift(); // résultat dans la console : Array(6) ["Peugeot", 10, "Renault", 5, "Ford", 15]
6.4 Concaténer des tableaux
Exemples
- *.js
var marquesv1 = [ // Tableau à une dimension "Citroën", 3, "Peugeot", 10 ]; // Tableau à une dimension var marquesv2 = [ "Renault", 5, "Ford", 15 ]; marquesv1.concat(marquesv2); // résultat dans la console : Array(8) ["Citroën", 3, "Peugeot", 10, "Renault", 5, "Ford", 15]
6.5 Trouver la position d'un élément particulier dans un tableau
Exemples
- *.js
var marquesv1 = [ // Tableau à une dimension "Citroën", 3, "Peugeot", 10 ]; marquesv1.indexOf("Peugeot"); // résultat dans la console : 2
6.6 Convertir un tableau en une chaîne de caractères
Exemples
- *.js
var prenom = ["Vincent", "Benoît", "Georges"]; prenom.join(); // résultat dans la console : "Vincent,Benoît,Georges"
6.7 Parcourir un tableau avec une boucle for
Pour parcourir un tableau, il faut faire autant d'itérations qu'il y a d'items. Le nombre d'items d'un tableau se récupère avec la propriété length, exactement comme pour le nombre de caractères d'une chaîne.
À chaque itération, on va avancer d'un item dans le tableau, en utilisant la variable de boucle i. Comme elle s'incrémente, cela permet d'avancer dans le tableau item par item.
Exemples
- *.js
var smartphones=["GalaxyS8", "iPhone7", "Honor9"]; for (var i = 0; i < smartphones.length; i++) { console.log(smartphones[i]); } // résultat dans la console : "GalaxyS8" "iPhone7" "Honor9"
7. Tableau associatif
- Lien à consulter sur XUL : Tableau associatif en JavaScript