Table des matières
WEB - Conception d'un menu simple avec des règles CSS
1 Organisation du répertoire de travail
- Créer un répertoire et l'organiser comme ci-dessous.

2. Création de la structure du menu
La structure du menu est créée dans le fichier menu.html à l'aide d'une liste non ordonnée .

- Compléter le fichier menu.html comme ci-dessous.
- *.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Menu simple</title> <link rel="stylesheet" type="text/css" href="styles/menu.css" /> <!--<link href='https://fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css' />--> </head> <body> <nav> <ul> <li><a href="#">page1</a></li> <li><a href="#">page2</a></li> <li><a href="#">page3</a></li> <li><a href="#">page4</a></li> </ul> </nav> </body> </html>
Remarque : le lien en commentaire montre comment utiliser une police de caractères Google.
3. Mise en forme du menu
CSS
Les règles CSS sont déclarées dans la page menu.css.- 3.1 Création d'une règle pour le corps de la page
- *.css
body { font-family: "Lato", sans-serif; font-size: 12px; }
- 3.2 Suppression du style par défaut des listes
Créer la règle 1 comme ci-dessous :

- *.css
/* Règle 1 */ nav ul { list-style: none; }
- 3.3 Suppression du soulignement des liens
Créer la règle 2 comme ci-dessous :

- *.css
/* Règle 2 */ nav ul li a { text-decoration: none; }
- 3.4 Suppression des marges par défaut
Compléter la règle 1 avec les déclarations ci-dessous :
- *.css
/* Règle 1 */ nav ul { padding: 0; margin: 0; }
- 3.5 Afichage des liens « en ligne »
Créer la règle 3 comme ci-dessous :

- *.css
/* Règle 3 */ nav ul li { float: left; }
- 3.6 Réglage de la hauteur du menu et ajout de la couleur
Compléter la règle 3 avec les déclarations ci-dessous :

- *.css
/* Règle 3 */ nav ul li { background-color: #64abfb; float: left; line-height: 35px; }
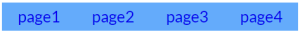
- 3.7 Les éléments du menu sont éloignés
Compléter la règle 2 avec la déclaration de style ci-dessous :

- *.css
/* Règle 2 */ nav ul li a { margin-left: 20px; margin-left: 20px; }