Table des matières
Le DOM et jQuery
EN COURS DE REDACTION
[Mise à jour le 14/10/2020]


- Sources et compléments
- Livre “jQuery tête la première" Ryan Benetti Dunod
- Site jQuery
- Lectures connexes
1. Qu'est-ce que jQuery?
<note>jQuery est une bibliothèque JavaScript.</note>
“Peu encombrant, rapide et riche en fonctionnalités, il simplifie considérablement la manipulation de documents HTML, la gestion des événements, etc. grâce à une API facile à utiliser qui fonctionne sur une multitude de navigateurs”. jQuery.com
Exemple
- Modification du seul élément paragraphe de la page ci-dessous.
- *.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <p>Ce texte est destiné à être changé</p> </body> </html>
- *.js
// Méthode JavaScript "pure et dure" document.getElementsByTagName("p")[i].innerHTML = "Texte changé"; // Méthode jQuery $("p").html("Texte changé");
- Pour changer tous les éléments paragraph de la page (par exemple 5)
- *.js
// Méthode JavaScript "pure et dure" for (i = 0; i < 5; i++) { document.getElementsByTagName("p")[i].innerHTML = "Texte changé"; } // Méthode jQuery $("p").html("Texte changé");
<note tip>jQuery permet de manipuler le DOM sans en connaître toutes les subtilités.</note>
2. La fonction jQuery (et son raccourci)
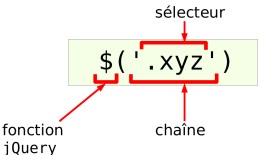
 <note important>Le signe dollar avec ses parenthèses $() est l'abréviation de la fonction jQuery.</note>
<note important>Le signe dollar avec ses parenthèses $() est l'abréviation de la fonction jQuery.</note>
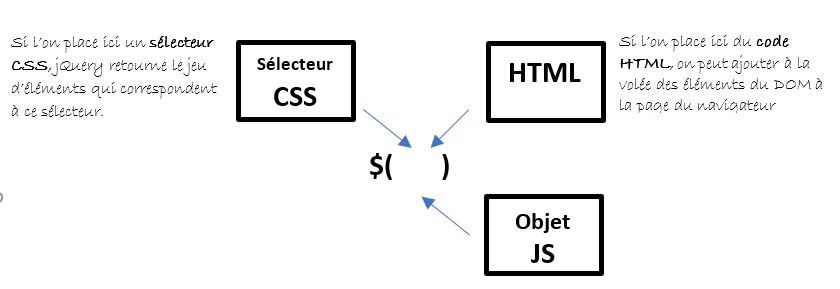
Ce raccourci évite d'écrire jQuery(). On peut placer différentes choses dans la fonction jQuery.
3. Les styles à la rencontre des scripts
jQuery utilise les mêmes sélecteurs CSS que ceux que l'on emploie pour styler la page afin d'en manipuler les éléments.
Exemples
/* Sélecteur CSS */ | /* Sélecteur jQuery */ | /* Sélecteur d'élément */ | | h1 { | $("h1").hide(); /* Masque tous les éléments h1 de la page */ text-align:center; | } | | /* Sélecteur class */ | | .multiple { | $(".multiple").slideUp(); /* Déplace vers le haut tous les éléments */ color:red; | /* avec le nom multiple */ } | | /* Sélecteur id */ | | #unique { | $(".unique").fadeout(); /* Fait disparaître l'élément qui a l'id */ color:red; | /* unique */ } |

<note warning>Les sélecteurs CSS sélectionnent des éléments pour leur ajouter un style; les sélecteurs jQuery sélectionnent des éléments pour leur ajouter un comportement </note>
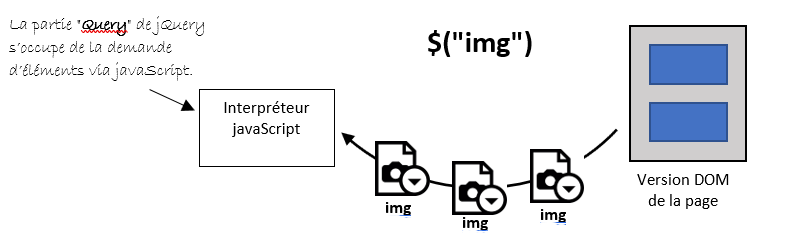
4. Principe de fonctionnement d'une requête
Comme son nom l'implique, jQuery concerne les requêtes. On demande quelque chose à l'aide d'un sélecteur et l'interpréteur JavaScript demande au DOM d'exécuter la requête.
Exemple

Exemples de code
- *.js
$("button").click(function(){// Code de la fonction}) // Un clic sur un bouton exécute une fonction $("p").hide(); // on efface le texte contenu dans les paragraphes $("#mon_id").css({"background-color":"blue"}); // <div id="mon_id"></div> devient bleu