Table des matières
Projet de spécialité STI2D SIN : "Consignes et guide pour la restitution de l'information"
Rédacteur : Philippe Mariano
Mise à jour le 29/3/2025

Liens
- Elèves
- Profs
1. Chaque élève réalise une page du site pour PC à partir du gabarit commun au groupe.
2. Les tâches suivantes ont été réparties au sein du groupe. (4 élèves)
- Conception du gabarit du site pour PC. (1 élève)
- Conception du site pour mobile. (1 élève)
- Rédaction de la page d'accueil du site (texte + illustration) (1 élève),
- Réseau : (1 élève) réalise le schéma du réseau du groupe et est responsable du transfert des fichiers du groupe sur le serveur (Raspberry Pi).
A. Étape 2 - Conception préliminaire (travail personnel ou collectif)

Travail collectif
Document distribué à renseigner : Conception du gabarit CSS du site Web pour PC.
- Le travail du groupe doit permettre d'afficher les grandeurs physiques mesurées dans :
- un site web pour PC (conçu sans framework et sauf exception, dimensionné en pixels) :
- Faire trois maquettes graphiques au crayon représentant les parties affichées sur toutes les pages du site (en-tête et pied de page, menu, etc.). Votre enseignant en choisira une.
- Établir la charte graphique limitée à 3 couleurs (une dominante), 1 police de caractères.
- Dessiner un logo.
- Dessiner l'architecture du site final (représentation hiérarchique des pages avec le nom des fichiers),
- Gabarit du site
- template.html
- styles/style.css
- Site final
- 1 page d'accueil présentant le projet. (index.html ou .php)
- 1 feuille de style commune. (styles/style.css)
- 1 page de présentation d'une grandeur physique par élève. (nomgrandeurphysique.html)
- 1 feuille de style par élève pour adapter la page de la grandeur physique. (styles/nomgrandeurphysique.css)
- Au moins 1 outil de restitution de l'information (minimum valeur instantanée) par élève (scripts/nomgrandeurphysique.js)
- un site web pour mobile (conçu avec jQuery mobile). (travail personnel)
- Faire une maquette graphique (avec le contenu des pages), charte graphique par défaut ,
- Dessiner l'architecture du site (nom des pages et des fichiers),
Travail personnel
Document distribué à renseigner : Maquette graphique de la zone personnelle dans la page du site.
- Dessiner maquette graphique de votre zone personnelle dans la page du site
- Une zone pour l'outil graphique (à représenter) affichant l'information.
- Une zone pour la présentation du cahier des charges personnel et de la grandeur physique mesurée.
- une zone pour la présentation du capteur.
- Rédiger le texte de présentation de la grandeur physique qui sera affichée dans votre page. (Travail personnel)
REMARQUES
Si le temps le permet, faire en sorte que le site web pour mobile permette de tester le bon fonctionnement du site web pour PC.

B. Étape 3 - Conception détaillée (Travail personnel)
 VALIDER la méthode de restitution de l'information (jauge, graphique, valeur, algorithmique,etc.) et le cahier des charges du groupe au vu du travail fait lors de la conception préliminaire.
VALIDER la méthode de restitution de l'information (jauge, graphique, valeur, algorithmique,etc.) et le cahier des charges du groupe au vu du travail fait lors de la conception préliminaire.
C. Étape 4 - Réalisation (travail personnel)
 Vous devez réaliser au moins une page du site web pour PC en utilisant le gabarit du groupe. Cette page doit contenir votre outil de restitution de l'information et des informations en rapport avec la grandeur physique mesurée et le capteur mis en œuvre dans la partie « Acquisition » du projet.
Vous devez réaliser au moins une page du site web pour PC en utilisant le gabarit du groupe. Cette page doit contenir votre outil de restitution de l'information et des informations en rapport avec la grandeur physique mesurée et le capteur mis en œuvre dans la partie « Acquisition » du projet.

C1. Étapes conseillées
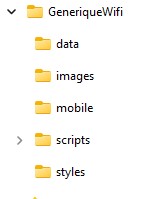
- Télécharger le répertoire GeneriqueWifi représenté ci-contre. Sauvegardez-le sur le NAS_SIN dans le répertoire www de votre compte.
Le nom GeneriqueWifi est à remplacer par le nom de votre projet. - Concevoir le ou les outils de restitution de l'information (widget, graphique, valeur numérique, icône(s), image(s), etc.)
- Aide pour la construction d'une jauge et l'envoi de commandes : FG3, sera expliquée en cours.
- Aide pour changer l'échelle d'une jauge : WEB6c
- Tester le ou les outils de restitution de l'information avec une carte Arduino MKR1010 Wifi . Voir la mise en oeuvre ici.
- Intégrer cet outil dans votre page, ajouter un texte descriptif de la grandeur physique mesurée et du capteur utilisé.
- Déployer la page dans le répertoire de votre projet sur le serveur Raspberry Pi du groupe.
ATTENTION
Pour éviter de devoir refaire tous les liens lors de la mise en commun des fichiers, l'arborescence des répertoires doit être commune à tous les membres du groupe.C2. Accès aux sites
Les deux sites (PC et mobile) seront installés sur un Raspberry Pi de la salle de classe.
ATTENTION
La validation des sites se fait sur ce serveur.

C3. Ressources
- S'il est nécessaire d'ajouter des bibliothèques, celles-ci sont disponibles sur le NAS_SIN dans TSIN/Projets/jqwidgets-verx.x.x/jqwidgets.
D. Évaluation
L’évaluation porte sur la capacité de chaque élève :
- à collaborer avec les autres membres du groupe lors des phases de travail collectif et
- à réaliser sa part du travail dans le temps imparti.

E. Ressources documentaires
- Bienvenue sur WebPEM pour la conception d'un site web;