Table des matières
Chorégraphe - Sites Web
[Mise à jour le 10/1/2019]

Niveau : intermédiaire
A. Embarquer un site Web dans Pepper
Objectif
Sauvegarder le code d'un site Web dans la mémoire de Pepper et l'afficher sur sa tablette.
Source
Documentation Aldebaran : Utiliser la tablette de Pepper
Etape 1 : installation du site Web "Herge" dans le projet
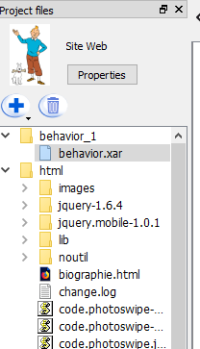
Les pages Web du site doivent être contenues dans un dossier html placé dans l'application. Un fichier“index.html” doit être présent.

- Dans le panneau Project files, créer un dossier nommé “html”.
- Télécharger le répertoire Hergé ici.
- Copier-coller dans ce dossier toutes les ressources à afficher sur la tablette: images, vidéos, pages Web, javascript, etc.
Par exemple, l'application “Site Hergé” doit contenir les fichiers et les sous-répertoires comme dans la copie d'écran suivante:

Etape 2 : Créer le flux Chorégraphe
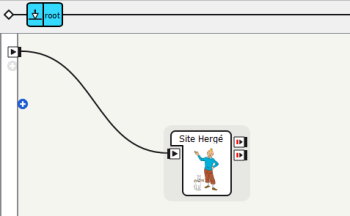
Pour afficher la page index.html, placer une boite Show App dans Chorégraphe comme ci-dessous.

Note : La boîte est personnalisée en effectuant un clic droit dessus et en sélectionnant Edit box.
Etape 3 : Installer l'application
Installez l'application sur le robot en cliquant sur le bouton Play  . La page index.html apparaît sur la tablette.
. La page index.html apparaît sur la tablette.
Etape 4 : Tester
Tester le site sur la tablette.
Remarques : Vous devrez prendre quelques précautions pour créer des pages Web pour la tablette:
- La tablette est dotée d'un processeur relativement lent, de sorte que de nombreux événements et animations ne seront pas aussi réactifs que dans un navigateur. Cela peut être un problème si vous utilisez un framework JavaScript “lourd”.
- Afin d'être compatible avec la densité d'écran et la résolution d'affichage des navigateurs actuels et futures, vous devez faire de votre mieux pour créer ou sélectionner du contenu réactif.
- Toutefois, si cela est possible, vous pouvez résoudre le problème de densité sur un robot spécifique en ajoutant cette ligne dans la section head de votre contenu:
<meta name="viewport" content="width=1280, user-scalable=no" />
Ce code fixera la résolution de la page Web à 1280px (résolution native actuelle).
Avantage
L'un des principaux avantages des pages Web est que vous pouvez utiliser le SDK JavaScript, qui vous permet d'appeler directement les services NAOqi à partir de JavaScript.
Télécharger
Le code source de l'exemple Hergé est téléchargeable ici.
B. Accéder à un site Web situé à l'extérieur de Pepper
Ressources
- A lire : “Comment gérer le wifi et afficher un site web sur la tablette ?” sur le site PwavRobot
- Une bibliothèque de boîtes pour gérer le réseau : pepper-web-boxes
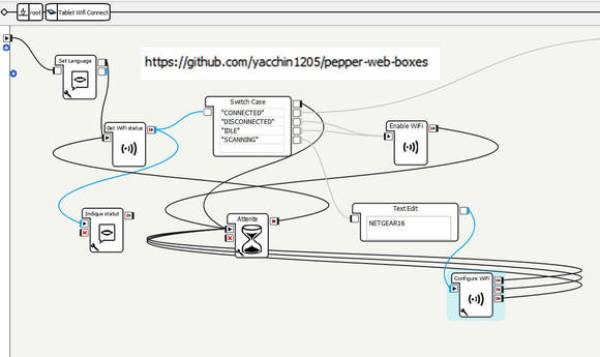
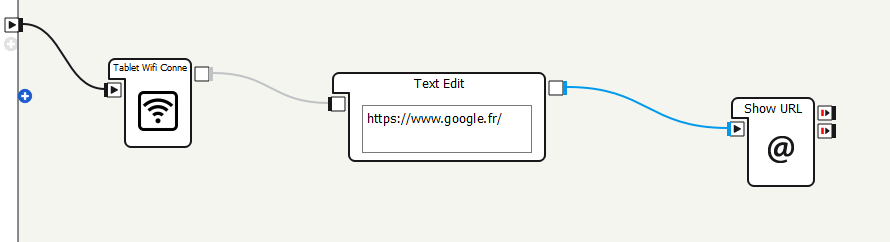
Flux Chorégraphe du programme initial


Contenu de la boîte "Tablet Wifi Connect"
Améliorations à faire dans la boîte Tablet Wifi Connect
- Afficher la liste des réseaux disponibles
- Sélectionner le réseau auquel on souhaite se connecter
Télécharger
Le code source de l'exemple Wifi-Tablette est téléchargeable ici.