Table des matières
IDE VSCode - Préparer un projet de site Web
[Mise à jour le 12/9/2023]
- Lien
- Site Visual Studio Code
- Lecture connexe
- Installation du logiciel : voir les généralités sur le Wiki VSCode
1. Visual Studio Code
Visual Studio Code est un éditeur de code source léger, mais puissant, disponible pour Windows, macOS et Linux. Il est livré avec un support intégré pour JavaScript, TypeScript et Node.js et possède des extensions pour d'autres langages (tels que Arduino, C++, C#, Java, Python, PHP, Go etc.) et des runtimes (.NET et Unity) .
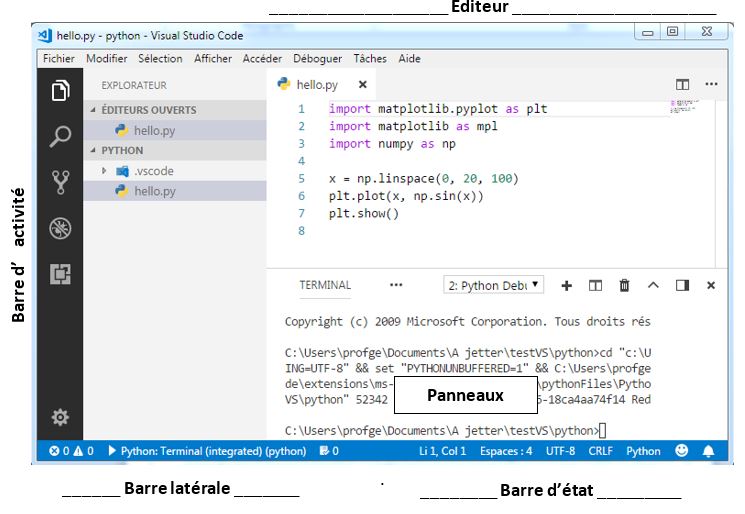
L'interface utilisateur

Cette interface est divisée en cinq zones :
- La barre d'activité (Activity Bar) est située à l'extrême gauche. Cette barre vous permet de passer d'une vue à l'autre et vous fournit des indicateurs contextuels supplémentaires, tels que le nombre de changements sortants lorsque Git est activé.
- La barre latérale (Side Bar) contient des vues différentes comme l'explorateur pour vous aider tout en travaillant sur votre projet.
- L’éditeur (Editor Groups) – C’est la zone principale pour éditer vos fichiers. Vous pouvez ouvrir jusqu'à trois éditeurs côte à côte.
- Les panneaux (Pannels) permettent d’afficher différents panneaux sous la zone de l'éditeur pour des informations de sortie ou de débogage, des erreurs et des avertissements, ou un terminal intégré. Le panneau peut également être déplacé vers la droite pour plus d'espace vertical.
- La barre d’état (Status Bar) donne des informations sur le projet ouvert et les fichiers que vous modifiez.
2. Projet de site Web
Le logiciel et ses extensions étant installés sur votre PC, vous allez découvrir son utilisation à travers l'activité développée dans la suite du document. Nous nous fixons l'objectif suivant :
Cahier des charges
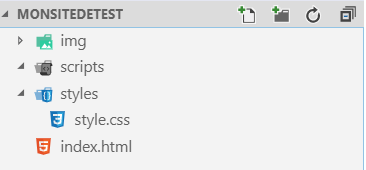
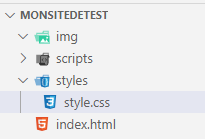
On souhaite organiser les dossiers du projet comme sur la copie d'écran ci-dessous.

Étape 1 : créer un dossier
- Effectuez un clic droit dans le dossier www de votre compte sur le NAS_SIN et créez un dossier (Nouveau → Dossier) que vous nommerez MonSitedeTest.
Étape 2 : placer le dossier dans Visual Studio Code
- Ouvrez VSCode en cliquant sur l'icône
 présente dans la barre des tâches du bureau.
présente dans la barre des tâches du bureau. - Dans le menu, sélectionnez Fichier → Ouvrir le dossier et entrez le chemin d'accès à MonSitedeTest.
- Exemple

- Sélectionez MonSitedeTest et cliquez sur
 et autoriser un éventuel message de sécurité
et autoriser un éventuel message de sécurité - Le dossier doit apparaître dans VSCode comme ci-dessous.
Étape 3 : créer les sous-dossiers
- Dans la barre d'activité, cliquez sur l'icône Explorateur si celui-ci n'apparaît pas comme ci-dessous.

- Cliquez sur l'icône “nouveau dossier” représentée ci-dessous et nommez-le img.

- La fenêtre de l'explorateur doit ressembler à la copie d'écran ci-dessous.

- Répétez l'opération pour les autres dossiers du cahier des charges.
Étape 4 : Créer les fichiers
- Cliquez sur l'icône “nouveau fichier” représentée ci-dessous et nommez-le index.html.

- Ajoutez le fichier style.css dans le répertoire styles.
- La fenêtre de l'explorateur doit ressembler à la copie d'écran ci-dessous.

Étape 5 : Créer la structure de la page Web
- Sélectionnez le fichier index.html dans l'explorateur.
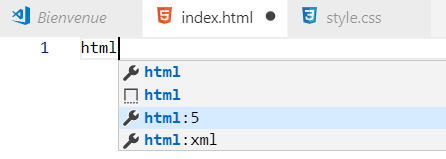
- Entrez le texte “html” dans la fenêtre de l'éditeur et sélectionnez html:5 comme ci-dessous.

- La page index.html se remplit avec le squelette de code suivant.
- *.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
- Vous êtes prêt à créer votre page. Modifiez ce code comme ci-dessous. Faites un clic-droit dans la page et sélectionnez “Mettre le document en forme”.
Étape 6 : Positionner les fenêtres dans l'éditeur
Exemple : travail simultané sur les fichiers index.html et style.css.
- Cliquez sur l'icône “fractionner l'éditeur…”
 en haut et à droite de l'éditeur.
en haut et à droite de l'éditeur.
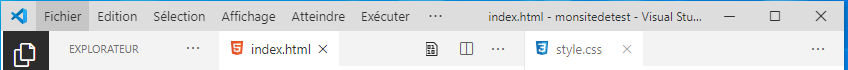
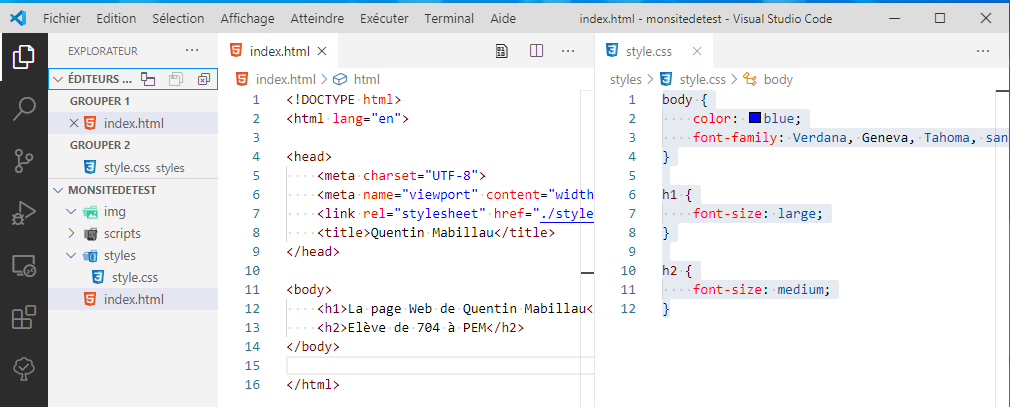
- Faites glisser les fichiers index.html et style.css pour que votre écran ressemble à la copie ci-dessous

- Ajoutez le code suivant dans style.css
- *.css
body { color: blue; font-family: Verdana, Geneva, Tahoma, sans-serif; } h1 { font-size: large; } h2 { font-size: medium; }
- Faites un clic droit dans la page CSS et sélectionnez “Mettre le document en forme”.L'éditeur devrait ressembler à la copie ci-dessous.

- Faites un clic droit dans la page HTML et sélectionnez “Open in default Browser”. Votre page s'ouvre dans un navigateur et présente le texte comme sur la copie d'écran ci-dessous.