Ceci est une ancienne révision du document !
jQuery - Afficher et cacher des images
[Mise à jour le 28/3/2024]
1. Présentation
Objectif
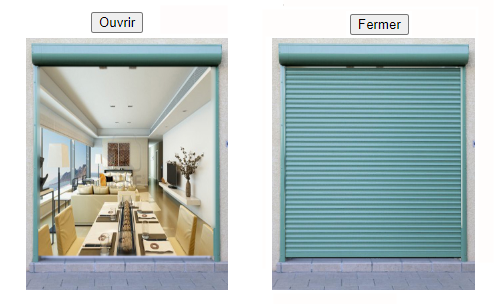
Simuler la commande d'ouverture et de fermeture d'un volet roulant.1.1 Comportement attendu

1.2 Démarche proposée
- Charger les images à l'ouverture du navigateur. (volet.html)
- Les cacher avec du code CSS. (volet.css)
- Faire apparaître ou disparaître l'image du volet avec du code jQuery. (volet.js)
2. Conception
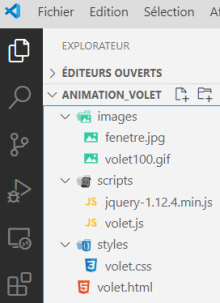
Téléchargement
Télécharger le dossier Animation_Volet et l'ouvrir dans VSCode.2.1 Codage du fichier volet.html
 Afin de déplacer facilement les images sur la page, elles sont placées dans un conteneur réalisé avec une balise div.
Afin de déplacer facilement les images sur la page, elles sont placées dans un conteneur réalisé avec une balise div.
- Placer les deux images dans la balise conteneur et les identifier par : id=“fenetre et id=“volet100”.
- Ajouter les deux boutons sous les images et les identifier par : id=“fermer” et id=“ouvrir.
Comportement attendu
Les images (non redimensionnées) apparaissent l'une à côté de l'autre. Les boutons-poussoirs sont placés en dessous.
2.2 Codage du fichier volet.css
- Ce fichier est utilisé pour :
- dimensionner le conteneur et les images,
- positionner les images dans le conteneur.
- Compléter le fichier volet.css comme ci-dessous.
#conteneur { width: 220px; height: 260px; background-color: yellow; } #fenetre { width: 203px; height: 252px; } #volet100 { width: 203px; height: 252px; }
Comportement attendu
Les images sont redimensionnées. Le volet est placé sous la fenêtre.- Complétez le fichier volet.css comme ci-dessous.
#conteneur { width: 220px; height: 260px; background-color: yellow; } #fenetre { position: absolute; top: 10px; left: 10px; width: 203px; height: 252px; } #volet100 { position: absolute; top: 10px; left: 10px; width: 203px; height: 252px; }
Comportement attendu
Le volet se positionne sur la fenêtre.- Ajouter display:none dans #volet100 pour faire disparaitre le volet.
2.3 Codage du fichier volet.js
L'apparition et la disparition du volet est commandé par des évènements (clic de souris sur les boutons).
- Modifier le fichier volet.js comme ci-dessous.
// Fermeture du volet
$("#Fermer").click(function () {
$("#volet100").show();
});
// Ouverture du volet
$("#Ouvrir").click(function () {
$("#volet100").hide();
});
Comportement attendu
Les boutons-poussoirs commandent la position du volet.3. Amélioration
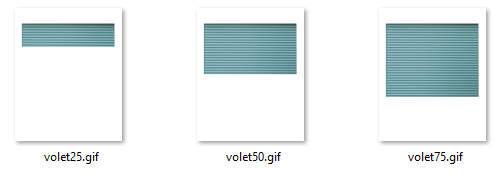
Le réalisme de l'animation peut être amélioré en ajoutant d'autres positions du volet.
Exemple.