WEB - Les bases du CSS
[Mise à jour le 18/6/2023]
- Ressources
1. Les feuilles de style en cascade
« Le design d'un site évolue au fil du temps. Le problème, lorsqu'on n'utilise pas de feuilles de style, c'est qu'il faut reprendre toutes les pages HTML une à une pour modifier une police de caractère ou une couleur de fond… Avec les “Cascading Style Sheets” (CSS), ce lourd handicap est résolu. »


« CSS (Cascading Style Sheets : feuilles de style en cascade) est un langage informatique qui sert à décrire la présentation des documents HTML.
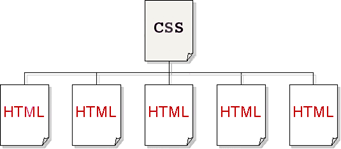
L'un des objectifs majeurs des CSS est de permettre la mise en forme hors des documents. Il est par exemple possible de ne décrire que la structure d'un document en HTML, et de décrire toute la présentation dans une ou plusieurs feuilles de style CSS séparées.
Ainsi, les avantages des feuilles de style sont multiples :
- La structure du document et la présentation peuvent être gérées dans des fichiers séparés.
- La conception d'un document se fait dans un premier temps sans se soucier de la présentation, ce qui permet d'être plus efficace.
- Dans le cas d'un site Web, la présentation est uniformisée : les documents (pages HTML) font référence aux mêmes feuilles de styles.
Cette caractéristique permet de plus une remise en forme rapide de l'aspect visuel.
Le code HTML est considérablement réduit en taille et en complexité, puisqu'il ne contient plus de balises ni d'attributs de présentation. » (Wikipédia)

2. Notion de sélecteur
Sélecteur : toute balise HTML privée des signes < et >. Le sélecteur “accroche” un effet de style à un élément ou une balise HTML. Chaque sélecteur (body, p, etc.) possède un ensemble de propriétés qui peuvent être définies par une ou plusieurs feuilles de style.
Syntaxe
selecteur {
propriété1 : valeur1;
propriété2 : valeur2;
...
propriétén : valeurn;
}
Exemples
- *.css
a { color: grey; } body { font-size: 12px; font-family: arial, sans-serif; background-color: rgba(8, 85, 157, 0.15); }
A RETENIR
Le couple propriété : valeur ; constitue une déclaration de style et se termine par un point-virgule “;”.Un sélecteur + une ou plusieurs déclarations de style constituent une REGLE CSS
3. Portée d'une feuille de style
3.1 Utilisation locale
Syntaxe
<balise style="propriété:valeur;"> ... </balise>
Exemple
3.2 Utilisation globale
Exemple
3.3 Utilisation externe
- Avantage : application d'un ensemble de règles à toutes les pages d'un site.
Exemple
3.4 Priorité
PRIORITES
En cas de multiples définitions, la définition locale est prioritaire sur la globale, elle-même prioritaire sur l'externe.4. Les cibles des principales propriétés
- Propriétés liées aux polices de caractères.
- Propriétés liées à la mise en page des textes.
- Propriétés liées aux arrière-plans.
- Propriétés liées aux listes.
- Propriétés liées aux bordures.
- Propriétés liées à la définition des marges.
5. Les classes de style
5.1 Les classes régulières
- Syntaxe
- Déclaration : sélecteur.nom_classe {déclaration(s) de style}
- Utilisation : <balise class=“nom_classe”>…</balise>
- Exemple de déclaration
- *.css
/* Déclaraion d'une classe gris qui sera appliquée à toutes les balises p */ p.gris { color: grey; font-style: italic; }

- Exemple d'utilisation
5.2 Les classes génériques
- Syntaxe
- Déclaration : .nom_classe {déclaration(s) de style}
- Utilisation : <balise class=“nom_classe”>…</balise>
- Exemple de déclaration
- *.css
/* Déclaraion d'une classe gris générique */ .gris { color: grey; font-style: italic; }

- Exemple d'utilisation
5.3 Les pseudo-classes
- Syntaxe
- Déclaration : sélecteur:nom_pseudo_classe {déclaration(s) de style}
- Les pseudo-classes d'ancre : link, visited
- Exemple : couleur du fond d'un lien déjà visité rouge et la couleur du texte assicié en blanc.
- *.css
a:visited{ color:white; background-color: red; }
- Les pseudo-classes dynamiques : hover, active, focus
- Exemple : mise en italique du lien au passage de la souris.
- *.css
a:hover{ font-style:italic; }
6. Le sélecteur id
- Syntaxe
- Déclaration : #nom_classe {déclaration(s) de style}
- Utilisation (appel une seule fois) : <balise id=“nom_classe”>…</balise>
- Exemple
- *.html
<!DOCTYPE html> <html> <head> <style type="text/css"> #tcan { color: blue; font-size: 20px; } </style> </head> <body> <h1 id="tcan">La conversion analogique numérique</h1> <p> Un convertisseur analogique-numérique est un dispositif électronique ...</p> ... </body> </html>

7. Les balises de type "bloc et en ligne"
HTML
La plupart des balises peuvent se ranger dans l’une ou l’autre des catégories : bloc ou en ligne.
Une balise de type bloc crée automatiquement un retour à la ligne avant et après son contenu. Une page web est constituée d’un ensemble de blocs que l’on peut mettre les uns à l’intérieur des autres.
Exemples
Une balise de type en ligne se trouvera obligatoirement à l’intérieur d’une balise de type bloc. Une balise de type en ligne ne crée pas de retour à la ligne.
Exemples
CSS
La propriété CSS display permet de transformer n’importe quel élément d’un type dans un autre. Cette propriété prend les valeurs ci-dessous.
| Valeur | Description |
|---|---|
| inline | Les éléments se placent les uns à côté des autres. |
| block | Les éléments sont en forme de blocs. Ils se placent les uns en dessous des autres et peuvent être redimensionnés. |
| inline-block | Les éléments sont positionnés les uns à côté des autres (comme inline) et peuvent être redimensionnés (comme block). |
| none | Les éléments ne seront pas affichés. |
Exemple : Positionnement de liens les uns en dessous des autres et redimensionnement possible.
- *.css
a { display : block ; }
8. Sélecteurs avancés
* : sélecteur universel
Exemple
- *.css
/* Pour faire un RESET CSS on applique la même règle à toutes les balises */ * { /* Règle CSS */ }
A B : une balise contenue dans une autre
Exemple
- *.css
/* Pour appliquer la règle à toutes les balises <em> contenues dans une balise <h3> */ h3 em { /* Règle CSS */ }
A + B : une balise qui en suit une autre
Exemple
- *.css
/* Pour appliquer la règle à la première balise p (paragraphe) qui suit une balise h3 (titre) */ h3 + p { /* Règle CSS */ }
A[attribut] : une balise possédant un attribut
Exemple
- *.css
/* Pour appliquer la règle à toutes les balises a (lien) possédant l'attribut title */ a[title]{ /* Règle CSS */ }
A[attribut=“valeur”] : une balise possédant un attribut et une valeur exacte
Exemple
- *.css
/* Pour appliquer la règle à toutes les balises a (lien) dont l'attribut title est égal au texte : Cliquez ici */ a[title="Cliquez ici"]{ /* Règle CSS */ }
A[attribut*=“valeur”] : une balise, un attribut et une valeur
Exemple
- *.css
/* Pour appliquer la règle à toutes les balises a (lien) dont l'attribut title contient le texte : ici */ a[title*="Clic ici"] { /* Règle CSS */ }