Table des matières
Où intégrer le code JavaScript ?
1. Dans une page HTML
Le code JavaScript s'intègre au sein d'une page HTML avec les balises <script> et </script>. La balise <script> attend l'attribut type=“text/javascript”.
Exemple : Hello World
- *.js
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World</title> </head> <body> <p id="hw"></p> <noscript>Le navigateur n'est pas configuré pour exécuter le JavaScript !</noscript> <script type="text/javascript"> document.getElementById("hw").innerHTML="Hello World"; </script> </body> </html>
Le code HTML placé entre les balises <noscript> et </noscript> est optionnel. Il s'affiche uniquement pour un navigateur non configuré pour exécuter le JavaScript.
2. Dans un tag HTML
Le JavaScript s'intègre également directement dans les balises HTML, le plus souvent dans les attributs dédiés à la gestion des évènements.
Exemple 1 : on compte les clics sur un bouton !
- *.js
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Compteur de clics</title> </head> <body> <button onclick="var compteur = 0; compteur = compteur + 1; console.log(compteur);">Cliquez-moi</button> </body> </html>
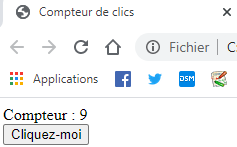
 Exemple 2 : le compteur de l'exemple précédent est placé dans une fonction.
Exemple 2 : le compteur de l'exemple précédent est placé dans une fonction.
- *.js
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Compteur de clics</title> </head> <body> Compteur : <span id="resultat">0</span> <br> <button onclick="compteur()">Cliquez-moi</button> </body> <script type="text/javascript"> var cmpt = 0; function compteur() { cmpt += 1; document.getElementById("resultat").innerHTML = cmpt; } </script> </html>
3. Dans un fichier externe
L'intégration de JavaScript dans un fichier externe est la méthode la plus utilisée.
Exemple : la fonction compteur est placée dans un fichier script.js

- *.js
var cmpt = 0; function compteur() { cmpt = cmpt + 1; document.getElementById("resultat").innerHTML = cmpt; }
Cette fonction est intégrée au code HTML avec l'attribut src de la balise <script>.
- *.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Compteur de clics</title> </head> <body> Compteur : <span id="resultat">0</span> <br> <button onclick="compteur()">Cliquez-moi</button> </body> <script type="text/javascript" src="scripts/script.js"></script> </html>
L'utilisation de l'extension .js n'est qu'une convention, non obligatoire. Elle permet cependant de forcer l'éditeur de code à appliquer la coloration syntaxique dédiée au JavaScript.