Table des matières
WEB - Fonctionnement du navigateur et DOM
[Mise à jour le 25/8/2022]
- Sources et compléments sur MDN Web Docs
- Lectures connexes
- Mots-clés
- Navigateur, HTML, CSS, DOM, noeud, gestionnaire d'évènements.
1. Fonctionnement du navigateur
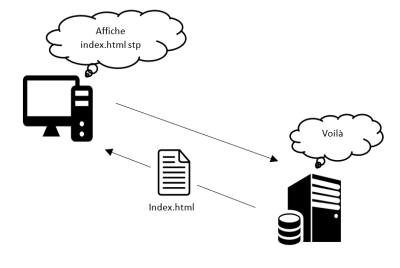
Le navigateur commence par télécharger le fichier HTML correspondant à l'URL visitée.

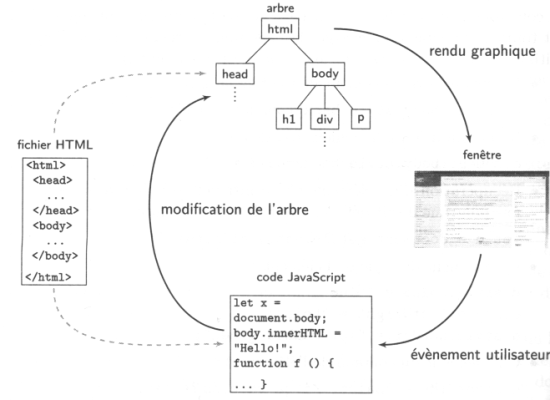
Une fois l'arbre construit, ses noeuds (les éléments du document HTML) sont parcourus; les règles CSS sont appliquées et le rendu graphique de la page est effectué.
Dans le même temps, les scripts JavaScript présents dans la page sont exécutés. L'une de leurs activités principales est la définition de gestionnaires d'évènements. Ces gestionnaires peuvent modifier librement l'arbre représentant le document.
Exemple

Les attributs des balises peuvent aussi être modifiés. Parmi ces attributs, la modification de l'attribut style permet de changer le rendu graphique de l'élément. Ces changements sont immédiatement répercutés sur l'affichage.
2. Le DOM
2.1 Présentation
Au chargement d'un document HTML depuis le réseau ou un fichier local, un “arbre” de la page est élaboré via le DOM. Chacun des éléments est considéré comme un objet et peut jouer le rôle de noeud, auquel on peut attacher les qualités de parent, enfant, orphelin ou frère. Cette représentation permet d'accéder aux propriétés de chacun de ces objets ou groupes d'objets et aux méthodes associées.
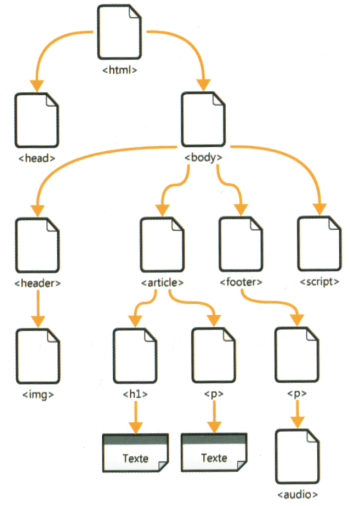
 Exemple de code HTML5 et arborescence correspondante
Exemple de code HTML5 et arborescence correspondante
2.2 Modification du DOM en live !
Pour illustrer la notion d'objet dans le DOM ou a des fins de test, il est possible de modifier le DOM en entrant du code directement dans la console JavaScript du navigateur. On commence par créer le fichier HTML ci-dessous.
- testdom.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Modification du DOM dans la console du navigateur</title> </head> <body> <div id="hello">Bonjour !</div> </body> </html>
On affiche la page dans un navigateur et on ouvre la console JavaScript avec F12 ou Ctrl-Maj-I dans Chrome.

- Changement de la couleur de fond de la page
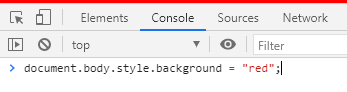
En entrant le code ci-dessous dans la console, suivi de Entrée, on observe le changement de couleur de la fenêtre du navigateur.

- Réinitialisation de la couleur par défaut
- *.js
document.body.style.background = "";

- Autres manipulations
- *.js
// Récupération d'un élément et modification du style let d = document.getElementById("hello"); d.style.color="blue"; d.style.fontWeight = "bold"; // Changement du contenu de l'élément d d.innerHTML="Bonjour tout le monde !"
2.3 Le langage JavaScript pour modifier le DOM
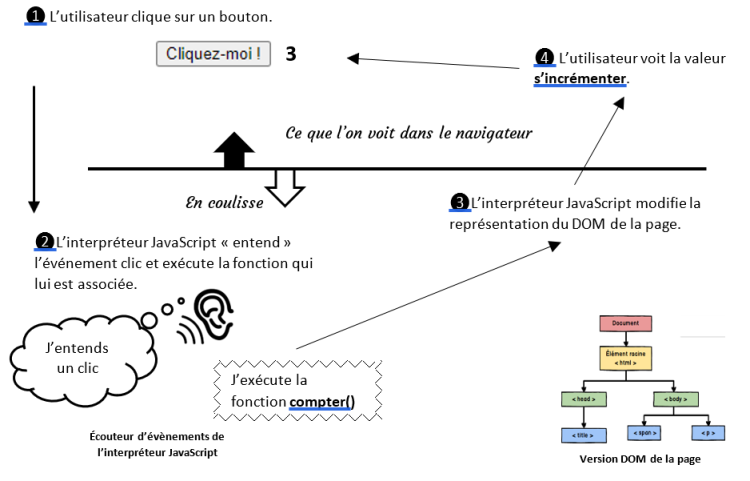
Les navigateurs contiennent un interpréteur JavaScript qui lit les instructions situées entre les balises <script> et </script> et les traduit en différents types d'actions sur la page Web.
Exemple

- *.html
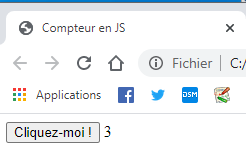
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Compteur en JS</title> <script type="text/javascript"> let compteur = 0; function compter() { compteur = compteur + 1; let v = document.getElementById("valeur"); v.innerHTML = compteur; } </script> </head> <body> <button onclick="compter();">Cliquez moi !</button> <span id="valeur">0</span> </body> </html>
- Fonctionnement